Niestandardowe strony płatności w systemie PayPal: Przegląd
Dzięki funkcji Niestandardowe strony płatności możesz dostosować strony płatności za pośrednictwem systemu PayPal do stylu swojej strony i zapewnić klientom prostą i łatwą realizację płatności. Wybierz własne kolory strony i dodaj obrazy, aby zindywidualizować strony płatności w systemie PayPal. Aby dowiedzieć się więcej o tworzeniu i stosowaniu własnych stylów strony, kliknij poniższe łącza.
- Dostępność
- Przykłady
- Wprowadzenie
- Dodawanie stylu strony
- Edytowanie stylu strony
- Podgląd stylu strony
- Ustawianie podstawowego stylu strony
- Usuwanie stylu strony
- Zmiana ustawień stylu strony
Dostępność
Niestandardowe strony płatności mogą być stosowane do wszystkich stron Płatności za pośrednictwem witryny, w tym dla przycisków Kup teraz, Przekaż darowiznę, Koszyk i Subskrypcja. Wybrany styl strony zostanie zastosowany do wszystkich stron w procesie płatności, w tym do strony tworzenia konta dla nowych użytkowników systemu PayPal. Funkcja Niestandardowe strony płatności jest dostępna wyłącznie dla posiadaczy konta specjalnego i firmowego.
Przykłady
Przy tworzeniu własnego stylu stron dla niestandardowych stron płatności można dodać specjalne kolory stron oraz własne obrazy. Poniższe przykłady przedstawiają różnice po wprowadzeniu tych zmian niestandardowych.
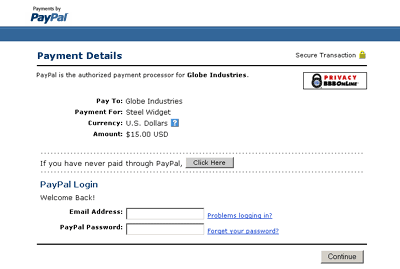
Rysunek 1: Strona płatności w zwykłym stylu witryny PayPal.

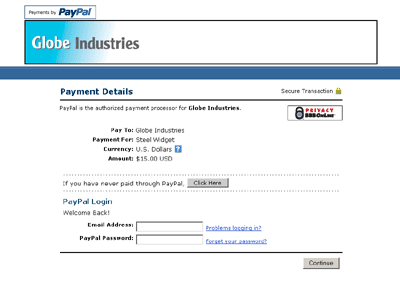
Rysunek 2: Ta sama strona płatności z zastosowanym stylem niestandardowej strony płatności. Ta strona stylu uwzględnia niestandardowy obraz nagłówka oraz kolor obramowania nagłówka.

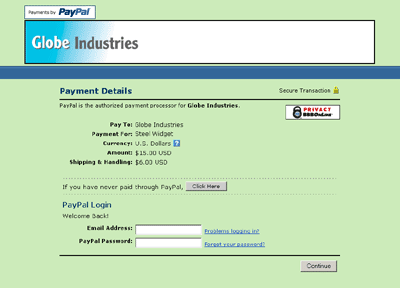
Rysunek 3: Ta sama strona płatności z innym stylem niestandardowej strony płatności. Ta strona stylu uwzględnia niestandardowy obraz nagłówka oraz kolor obramowania nagłówka i kolor tła.

Wprowadzenie
Aby rozpocząć korzystanie z funkcji Niestandardowe strony płatności, przejdź do strony Style niestandardowych stron płatności.
- Przejdź do strony Opis konta, kliknij podkartę Profil
- Kliknij łącze Niestandardowe strony płatności pod nagłówkiem Preferencje sprzedaży. Nastąpi przekierowanie do strony Style niestandardowej strony płatności.
- Na tej stronie można dodawać, edytować, wyświetlać i usuwać style stron oraz ustawiać dowolny styl strony jako styl podstawowy.
Dodawanie stylu strony
Można dodać maksymalnie 3 style stron. Aby dodać styl strony:
- Przejdź do strony Style niestandardowych stron płatności (patrz „Wprowadzenie” powyżej).
- KliknijDodaj
- Wprowadź preferencje dotyczące stylu strony:
Nazwa stylu strony (wymagana)Wprowadź nazwę o długości maksymalnie 30 znaków. Nazwa może zawierać litery, cyfry oraz znak podkreślenia - inne symbole i spacje są niedozwolone. Nazwa stylu strony będzie stosowana jako odnośnik do stylu strony w ramach konta PayPal oraz w kodzie HTML na potrzeby przycisków płatności w witrynie PayPal.
Adres URL obrazu nagłówka (opcjonalny)Wprowadź adres URL elementu graficznego o szerokości do 750 pikseli i wysokości 90 pikseli; większe obrazy zostaną przycięte do tych rozmiarów. Element graficzny musi być zapisany w prawidłowym formacie graficznym, takim jak .gif, .jpg, .png, oraz .swf. Element graficzny zostanie wyświetlony w lewym górnym rogu strony płatności.
Zalecamy wprowadzanie adresów URL wyłącznie tych elementów graficznych, które są przechowywane na bezpiecznych serwerach (https). W przeciwnym razie przeglądarki internetowe Twoich klientów mogą wyświetlać komunikaty o niezabezpieczonych elementach na stronie płatności.
Kolor tła nagłówka (opcjonalny)Wprowadź kolor tła nagłówka za pomocą szesnastkowego kodu HTML. Kod koloru musi składać się z sześciu cyfr i nie może zawierać symbolu #. Jeśli strona zawiera adres URL elementu graficznego nagłówka, nagłówek będzie zajmował obszar o szerokości 750 pikseli i wysokości 90 pikseli na górze strony. Jeśli strona nie zawiera adresu URL elementu graficznego nagłówka, wysokość nagłówka zostanie zmniejszona do 45 pikseli.
Kolor ramki nagłówka (opcjonalny)Wprowadź kolor ramki nagłówka za pomocą szesnastkowego kodu HTML. Kod koloru musi składać się z sześciu cyfr i nie może zawierać symbolu #. Ramka nagłówka to 2-pikselowa obwódka wokół obszaru nagłówka.
Kolor tła (opcjonalny)Wprowadź kolor tła strony płatności za pomocą szesnastkowego kodu HTML. Kod koloru musi składać się z sześciu cyfr i nie może zawierać symbolu #.
- Kliknij przycisk Podgląd, aby zobaczyć podgląd strony lub przycisk Zapisz, aby zapisać zmiany.
Przy następnym tworzeniu przycisku dostępna będzie możliwość zastosowania stylu strony do stron płatności z nim skojarzonych. W tym celu kliknij przycisk Dodaj więcej opcji na stronie tworzenia przycisku i wybierz styl strony z menu Styl niestandardowych stron płatności.
Edytowanie stylu strony
Aby edytować styl strony:
- Przejdź do strony Style niestandardowych stron płatności (patrz „Wprowadzenie” powyżej).
- Kliknij przycisk radiowy obok edytowanego stylu strony.
- Kliknij Edytuj
- Zachowaj lub zmień preferencje dotyczące stylu strony:
Nazwa stylu strony (wymagana)Wprowadź nazwę o długości maksymalnie 30 znaków. Nazwa może zawierać litery, cyfry oraz znak podkreślenia - inne symbole i spacje są niedozwolone. Nazwa stylu strony będzie stosowana jako odnośnik do stylu strony w ramach konta PayPal oraz w kodzie HTML na potrzeby przycisków płatności w witrynie PayPal.
Adres URL obrazu nagłówka (opcjonalny)Wprowadź adres URL elementu graficznego o szerokości do 750 pikseli i wysokości 90 pikseli; większe obrazy zostaną przycięte do tych rozmiarów. Element graficzny musi być zapisany w prawidłowym formacie graficznym, takim jak .gif, .jpg, .png, oraz .swf. Element graficzny zostanie wyświetlony w lewym górnym rogu strony płatności.
Zalecamy wprowadzanie adresów URL wyłącznie tych elementów graficznych, które są przechowywane na bezpiecznych serwerach (https). W przeciwnym razie przeglądarki internetowe Twoich klientów mogą wyświetlać komunikaty o niezabezpieczonych elementach na stronie płatności.
Kolor tła nagłówka (opcjonalny)Wprowadź kolor tła nagłówka za pomocą szesnastkowego kodu HTML. Kod koloru musi składać się z sześciu cyfr i nie może zawierać symbolu #. Nagłówek zajmuje obszar o szerokości 750 pikseli i wysokości 90 pikseli na górze strony płatności .
Kolor ramki nagłówka (opcjonalny)Wprowadź kolor ramki nagłówka za pomocą szesnastkowego kodu HTML. Kod koloru musi składać się z sześciu cyfr i nie może zawierać symbolu #. Ramka nagłówka to 2-pikselowa obwódka wokół obszaru nagłówka.
Kolor tła (opcjonalny)Wprowadź kolor tła strony płatności za pomocą szesnastkowego kodu HTML. Kod koloru musi składać się z sześciu cyfr i nie może zawierać symbolu #.
- Kliknij przycisk Podgląd, aby zobaczyć podgląd strony lub przycisk Zapisz, aby zapisać zmiany.
Podgląd stylu strony
Aby wyświetlić podgląd stylu strony:
- Przejdź do strony Style niestandardowych stron płatności (patrz „Wprowadzenie” powyżej).
- Kliknij przycisk radiowy obok stylu strony, którego podgląd chcesz wyświetlić.
- KliknijPodgląd
Podgląd stylu strony można również wyświetlić podczas dodawania lub edycji, klikając Podgląd.
Ustawianie podstawowego stylu strony
Po ustawieniu danego stylu strony jako podstawowego zostanie on zastosowany do wszystkich stron płatności użytkownika, jeśli nie określono inaczej. Aby uzyskać informacje na temat stosowania innego stylu strony niż styl podstawowy, zapoznaj się z sekcją „Zmiana ustawień stylu strony” poniżej.
- Przejdź do strony Style niestandardowych stron płatności (patrz „Wprowadzenie” powyżej).
- Kliknij przycisk radiowy obok stylu strony, który chcesz ustawić jako styl podstawowy.
- Kliknij opcję Ustaw jako podstawowy
- Kliknij opcję Ustaw jako podstawowy, aby potwierdzić wybór
Usuwanie stylu strony
Po usunięciu danego stylu strony płatności utworzone za jego pomocą nie będą już wyświetlane jako niestandardowe. Zamiast tego, dla tych stron zostanie zastosowany podstawowy styl strony. W razie usunięcia podstawowego stylu strony, styl systemu PayPal zostanie ustawiony jako styl podstawowy.
- Przejdź do strony Style niestandardowych stron płatności (patrz „Wprowadzenie” powyżej).
- Kliknij przycisk radiowy obok usuwanego stylu strony.
- Kliknij przycisk Usuń
- Kliknij przycisk Usuń, aby potwierdzić wybór
Zmiana ustawień stylu strony
Podstawowy styl strony zostanie automatycznie zastosowany do wszystkich stron płatności użytkownika, jeśli nie określono inaczej.Aby zastosować inny styl strony, wybierz odpowiedni styl podczas tworzenia przycisków Kup teraz, Przekaż darowiznę, Koszyk PayPal i Płatności w witrynie PayPal. Kliknij po prostu przycisk Dodaj więcej opcji na stronie tworzenia przycisku i wybierz styl strony z menu Styl niestandardowej strony płatności.
Aby zmienić styl utworzonego wcześniej przycisku, możesz zmienić jego kod HTML. Wartość zmiennej "page_style" zastąp nazwą stylu strony, który chcesz zastosować. Po następnym kliknięciu przycisku związane z nim strony płatności zostaną wyświetlone w nowym stylu. Wartości zmiennych „cs” oraz „image” w kodzie przycisku również zastąpią podstawowy styl strony.
Aby uzyskać więcej informacji o Dostosowaniu płatności za pośrednictwem witryny, zapoznaj się z częścią Dostosowanie płatności za pośrednictwem witryny Płatności za pośrednictwem witryny — podręcznik integracji
