Halaman Pembayaran Buatan PayPal: Tinjauan
Dengan fitur Halaman Pembayaran Buatan, Anda dapat menyesuaikan halaman pembayaran PayPal dengan gaya situs web Anda dan memberi pengalaman pembayaran yang mulus bagi para pelanggan. Pilih warna halaman buatan dan tambahkan gambar untuk menjadikan aliran pembayaran PayPal sebagai aliran khas Anda! Untuk mempelajari lebih jauh tentang membuat dan menerapkan gaya halaman ubah suaian, jelajahi tautan-tautan di bawah ini.
- Ketersediaan
- Contoh
- Memulai
- Menambah Gaya Halaman
- Mengedit Gaya Halaman
- Menampilkan Pratinjau Gaya Halaman
- Menjadikan suatu Gaya Halaman sebagai Yang Utama
- Menghapus Gaya Halaman
- Mengabaikan Setelan Gaya Halaman
Ketersediaan
Halaman Pembayaran Buatan dapat digunakan di semua halaman Pembayaran Situs Web PayPal, termasuk untuk tombol Bayar Sekarang, Donasi, Keranjang Belanja, dan Langganan. Gaya halaman yang Anda pilih akan diterapkan ke setiap halaman dalam alur pembayaran, termasuk pembuatan rekening untuk pengguna PayPal baru. Kemampuan untuk membuat Halaman Pembayaran Buatan tersedia secara eksklusif untuk pemegang Rekening Primer dan Rekening Bisnis.
Contoh
Apabila Anda membuat gaya halaman untuk Halaman Pembayaran Buatan, Anda dapat menambahkan warna halaman khusus serta gambar pilihan Anda sendiri. Anda dapat melihat perbedaan yang ditimbulkan pengubahsuaian ini dalam sejumlah contoh di bawah.
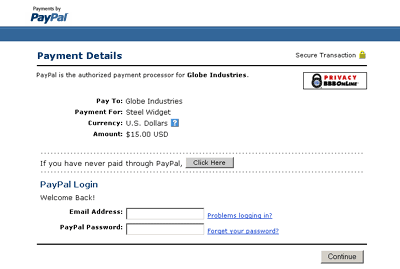
Gambar 1: Halaman pembayaran dengan gaya halaman PayPal biasa.

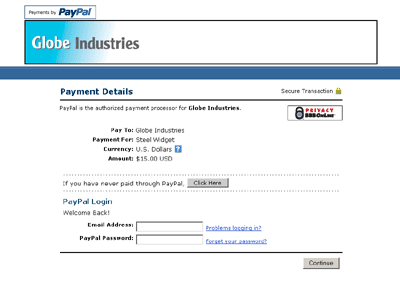
Gambar 2: Halaman pembayaran yang sama dengan penerapan Gaya Halaman Pembayaran Buatan. Gaya halaman ini mencakup gambar header serta warna batas header sendiri.

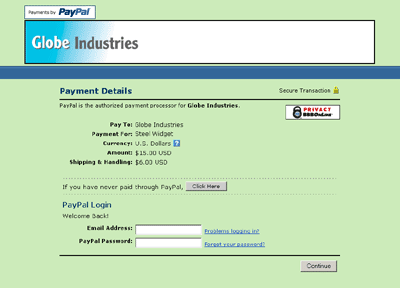
Gambar 3: Halaman pembayaran yang sama dengan penerapan Gaya Halaman Pembayaran Buatan yang lain. Gaya halaman ini mencakup gambar header, warna batas header, serta warna latar sendiri.

Memulai
Untuk mulai menggunakan Halaman Pembayaran Buatan, masuklah ke halaman Gaya Halaman Pembayaran Buatan:
- Dari halaman Tinjauan Rekening, klik sub-tab Profil
- Klik tautan Halaman Pembayaran Buatan di bawah judul Preferensi Penjualan. Tautan ini akan membawa Anda ke halaman Gaya Halaman Pembayaran Buatan.
- Dari halaman ini, Anda dapat melakukan Tambah, Edit, Pratinjau, dan Hapus gaya halaman, serta menjadikan suatu gaya halaman sebagai gaya Utama Anda.
Menambah Gaya Halaman
Anda dapat menambahkan maksimum 3 gaya halaman. Untuk menambahkan gaya halaman:
- Mulai dari halaman Gaya Halaman Pembayaran Buatan (lihat "Memulai," di atas)
- Klik Tambah
- Masukkan preferensi gaya halaman Anda:
Nama Gaya Halaman (wajib)Masukkan nama dengan panjang hingga 30 karakter. Nama ini dapat berisi huruf, angka, dan tanda garis bawah - tetapi tidak boleh ada simbol lain atau spasi. Nama Gaya Halaman akan digunakan untuk merujuk ke gaya halaman dalam rekening PayPal dan dalam kode HTML untuk tombol Pembayaran Situs Web PayPal Anda.
URL Gambar Judul (opsional)Masukkan URL untuk gambar dengan ukuran lebar maksimum 750 piksel dan panjang maksimum 90 piksel; gambar dengan ukuran lebih besar akan dipotong ke ukuran ini. Gambar harus dalam format grafis yang valid seperti .gif, .jpg, .png, dan .swf. Gambar akan muncul di kiri atas halaman pembayaran.
Kami anjurkan agar Anda memasukkan URL gambar hanya jika gambar disimpan pada server (https) yang aman. Jika tidak, browser situs web pelanggan Anda akan menampilkan pesan bahwa halaman pembayaran berisi muatan yang tidak aman.
Warna Latar Judul (opsional)Masukkan warna latar untuk judul menggunakan kode hex HTML. Kode warna harus sepanjang enam angka dan tidak boleh ada simbol #. Jika URL Gambar Header ada, header adalah ruang berukuran lebar 750 piksel kali tinggi 90 piksel di bagian atas halaman pembayaran. Jika URL Gambar Header tidak ada, tinggi header akan dikurangi hingga menjadi 45 piksel.
Warna Tepi Judul (opsional)Masukkan warna tepi untuk judul menggunakan kode hex HTML. Kode warna harus sepanjang enam angka dan tidak boleh ada simbol #. Batas header adalah garis keliling 2 piksel di sekeliling ruang header.
Warna Latar (opsional)Masukkan warna latar untuk halaman pembayaran menggunakan kode heks HTML. Kode warna harus sepanjang enam digit dan tidak berisi simbol #.
- Klik Pratinjau untuk menampilkan pratinjau gaya halaman Anda, atau klik Simpan untuk menyimpannya
Pada saat berikutnya Anda membuat tombol, Anda akan memiliki pilihan untuk menerapkan gaya halaman ke halaman pembayaran yang bersangkutan. Untuk melakukan itu, klik Tambah Opsi Lain pada halaman penciptaan tombol, lalu pilih gaya halaman dari menu Gaya Halaman Pembayaran Buatan.
Mengedit Gaya Halaman
Untuk mengedit gaya halaman:
- Mulai dari halaman Gaya Halaman Pembayaran Buatan (lihat "Memulai," di atas)
- Klik tombol radio di sebelah gaya halaman yang akan diedit
- Klik Edit
- Pertahankan atau ubah preferensi gaya halaman Anda:
Nama Gaya Halaman (wajib)Masukkan nama dengan panjang hingga 30 karakter. Nama ini dapat berisi huruf, angka, dan tanda garis bawah - tetapi tidak boleh ada simbol lain atau spasi. Nama Gaya Halaman akan digunakan untuk merujuk ke gaya halaman dalam rekening PayPal dan dalam kode HTML untuk tombol Pembayaran Situs Web PayPal Anda.
URL Gambar Judul (opsional)Masukkan URL untuk gambar dengan ukuran lebar maksimum 750 piksel dan panjang maksimum 90 piksel; gambar dengan ukuran lebih besar akan dipotong ke ukuran ini. Gambar harus dalam format grafis yang valid seperti .gif, .jpg, .png, dan .swf. Gambar akan muncul di kiri atas halaman pembayaran.
Kami anjurkan agar Anda memasukkan URL gambar hanya jika gambar disimpan pada server (https) yang aman. Jika tidak, browser situs web pelanggan Anda akan menampilkan pesan bahwa halaman pembayaran berisi muatan yang tidak aman.
Warna Latar Judul (opsional)Masukkan warna latar untuk judul menggunakan kode hek HTML. Kode warna harus sepanjang enam angka dan tidak boleh ada simbol #. Header ini adalah ruang berukuran lebar 750 piksel dan tinggi 90 piksel di bagian atas halaman pembayaran.
Warna Tepi Judul (opsional)Masukkan warna tepi untuk judul menggunakan kode heks HTML. Kode warna harus sepanjang enam angka dan tidak boleh ada simbol #. Batas header adalah garis keliling 2 piksel di sekeliling ruang header.
Warna Latar (opsional)Masukkan warna latar untuk halaman pembayaran menggunakan kode heks HTML. Kode warna harus sepanjang enam digit dan tidak berisi simbol #.
- Klik Pratinjau untuk menampilkan pratinjau gaya halaman Anda, atau klik Simpan untuk menyimpannya
Menampilkan Pratinjau Gaya Halaman
Untuk menampilkan pratinjau gaya halaman:
- Mulai dari halaman Gaya Halaman Pembayaran Buatan (lihat "Memulai," di atas)
- Klik tombol radio di sebelah gaya halaman yang akan ditampilkan
- Klik Pratinjau
Anda juga dapat menampilkan pratinjau gaya halaman saat menambah atau mengedit dengan mengklik Pratinjau.
Menjadikan suatu Gaya Halaman sebagai Yang Utama
Jika Anda menjadikan suatu gaya halaman sebagai yang Utama, gaya ini akan diterapkan ke semua halaman pembayaran kecuali Anda menentukan lain. Untuk mengetahui cara menerapkan gaya halaman selain dari gaya Utama Anda, lihat "Mengabaikan Setelan Gaya Halaman," di bawah ini.
- Mulai dari halaman Gaya Halaman Pembayaran Buatan (lihat "Memulai," di atas)
- Klik tombol radio di sebelah gaya halaman yang akan dijadikan gaya Utama
- Klik Jadikan Utama
- Klik Jadikan Primer untuk mengkonfirmasikan pilihan Anda
Menghapus Gaya Halaman
Jika Anda menghapus suatu gaya halaman, halaman pembayaran yang Anda buat dengan gaya ini tidak dapat lagi diubahsuaikan dengan spesifikasinya. Sebagai gantinya, pada halaman-halaman tersebut akan diterapkan gaya halaman Utama Anda. Karena Anda membuang gaya halaman Utama Anda, gaya halaman PayPal akan menjadi yang Utama.
- Mulai dari halaman Gaya Halaman Pembayaran Buatan (lihat "Memulai," di atas)
- Klik tombol radio di sebelah gaya halaman yang akan dihapus
- Klik Hapus
- Klik Hapus untuk mengkonfirmasikan pilihan Anda
Mengabaikan Setelan Gaya Halaman
Gaya halaman Utama Anda otomatis akan diterapkan ke semua halaman pembayaran kecuali Anda menentukan lain.Untuk menerapkan gaya halaman yang lain, pilih gaya yang dikehendaki ketika membuat tombol Beli Sekarang, tombol Donasi, tombol Keranjang Belanja PayPal, atau tombol Pembayaran Situs Web PayPal. Klik Tambah Opsi Lain pada halaman penciptaan tombol, lalu pilih gaya halaman dari menu Gaya Halaman Pembayaran Buatan.
Untuk mengubah gaya halaman untuk tombol yang sudah dibuat, Anda dapat mengubah kode HTML tombol tersebut. Ganti nilai variabel "page_style" dengan Nama Gaya Halaman untuk gaya yang Anda ingin terapkan. Ketika kali berikutnya tombol ini diklik, halaman pembayaran akan muncul dalam gaya ini. Menentukan variabel "cs" dan "image" dalam kode tombol juga akan mengabaikan gaya halaman Utama Anda.
Untuk informasi lebih jauh tentang Pengubahsuaian Pembayaran Situs Web, lihat bagian Pengubahsuaian Pembayaran Situs Web pada Panduan Integrasi Situs Web Pembayaran Standar
